react-indepth 读书笔记
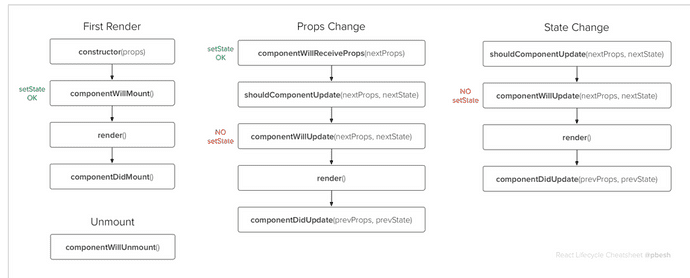
1 React Life Cycle Methods Overview
Birth / Mounting
-
Initialize / Construction
-
getDefaultProps() (React.createClass) or MyComponent.defaultProps (ES6 class)
-
getInitialState() (React.createClass) or this.state = ... (ES6 constructor)
-
componentWillMount()
-
render()
-
Children initialization & life cycle kickoff
-
componentDidMount()
Growth / Update
-
componentWillReceiveProps()
-
shouldComponentUpdate()
-
componentWillUpdate()
-
render()
-
Children Life cycle methods
-
componentDidUpdate()
Death / Unmount
- componentWillUnmount()
- Children Life cycle methods
- Instance destroyed for Garbage Collection
2 Growth/Update In-depth
- The Growth phase is triggered in three different ways: changeing of props, changing of state or calling forceUpdate();
- Props are immutable by the Component itself.
3 why react need key ?
By having an identifier based on the data content instead of order, we can help optimize the Component rendering.
4 小结
本书主要介绍了react声明周期内相关知识点,但是介绍的是比较深层次的,比较细化的一些东西。
英文的原因,有写地方没有太明白,有时间再看一次。